挨拶
こんにちわ、まとまとです。今日から週に一本記事を完成させる目標を立ててこのサイトを更新していきたいと思います。では本題へレッツゴー
この記事を読むとこんなことができます
必要ライブラリなど
unity 2022.3.32f1
DOTweenの無料版→インストール方法はこちら↓
スクリプト
いきなり、全文です。コピペで動かせるように改変しました。使い方を後に列挙します。
/*
* SwipeCardTest.cs
* (c) 2025 matomato - https://ytk-unityblog.site/
*
* 本スクリプトは3Dカードオブジェクトをスワイプで上方向に移動し、
* 一定距離を超えた場合にカメラの正面へ移動・回転させる処理を実装します。
* UnityのEventSystemとDOTweenを利用しています。
*
* 利用条件:本スクリプトはMITライセンスに準拠します。著作権表記は残してください。
*/
using UnityEngine;
using UnityEngine.EventSystems;
using DG.Tweening;
/// <summary>
/// カードをスワイプ操作で移動し、一定距離でカメラ前に移動・回転させる簡易スクリプト
/// </summary>
public class SwipeCardTest : MonoBehaviour, IPointerDownHandler, IDragHandler, IPointerUpHandler
{
[Header("参照設定")]
public Transform cameraTransform; // カメラのTransform(MainCameraなどを割り当て)
[Header("スワイプ設定")]
public float swipeSensitivity = 0.001f; // スワイプ時の移動感度
public float returnThreshold = 20f; // スワイプ判定の閾値(ピクセル数)
public float maxYPosition = 2f; // カードが移動できる最大Y座標(画面上方向)
[Header("アニメーション設定")]
public float moveDuration = 1f; // カメラ前に移動する時間(秒)
public float rotateDuration = 1f; // 回転にかかる時間(秒)
public Vector3 offset = new Vector3(0, 0, 1f); // カメラ前のどの位置に配置するか(Z方向のオフセット)
public Vector3 rotationOffset; // カード回転時の角度オフセット
// 内部変数
private Vector2 startTouchPosition; // タッチ開始時の座標
private Vector2 endTouchPosition; // タッチ中の現在の座標
private Vector3 originalPosition; // 初期位置
private Vector3 originalScale; // 初期スケール
private bool isDragging = false; // 現在ドラッグ中かどうか
void Start()
{
// 初期位置・スケールを保存
originalPosition = transform.position;
originalScale = transform.localScale;
}
/// <summary>
/// タッチ開始時に呼ばれる
/// </summary>
public void OnPointerDown(PointerEventData eventData)
{
startTouchPosition = eventData.position;
isDragging = true;
// 少し拡大して選択中の演出
transform.DOScale(originalScale * 1.1f, 0.2f);
}
/// <summary>
/// スワイプ中の処理。Y方向にのみ移動させる。
/// </summary>
public void OnDrag(PointerEventData eventData)
{
if (!isDragging) return;
endTouchPosition = eventData.position;
Vector3 newPosition = transform.position;
newPosition.y += (endTouchPosition.y - startTouchPosition.y) * swipeSensitivity;
// Y軸方向の移動に制限をかける(元の位置より下には動かない)
newPosition.y = Mathf.Clamp(newPosition.y, originalPosition.y, maxYPosition);
transform.position = newPosition;
}
/// <summary>
/// タッチ終了時に呼ばれる。スワイプ距離によって処理を分岐。
/// </summary>
public void OnPointerUp(PointerEventData eventData)
{
isDragging = false;
float swipeDistance = Vector2.Distance(endTouchPosition, startTouchPosition);
Vector2 swipeDelta = endTouchPosition - startTouchPosition;
// 上方向へのスワイプで、距離がしきい値を超えているか確認
if (swipeDelta.y > Mathf.Abs(swipeDelta.x) && swipeDistance >= returnThreshold)
{
MoveCardToCamera();
}
else
{
// 元の位置・スケールに戻す
transform.DOMove(originalPosition, 0.5f);
transform.DOScale(originalScale, 0.2f);
}
}
/// <summary>
/// カードをカメラの正面に移動させ、回転させる処理
/// </summary>
void MoveCardToCamera()
{
Vector3 targetPos = cameraTransform.position + cameraTransform.forward * offset.z;
transform.DOMove(targetPos, moveDuration).OnComplete(() =>
{
Quaternion targetRot = Quaternion.LookRotation(cameraTransform.position - transform.position)
* Quaternion.Euler(rotationOffset);
transform.DORotateQuaternion(targetRot, rotateDuration);
});
}
}
使い方
asset storeにあった私が使っていた無料のトランプがなくなってしまったので以下を使います。

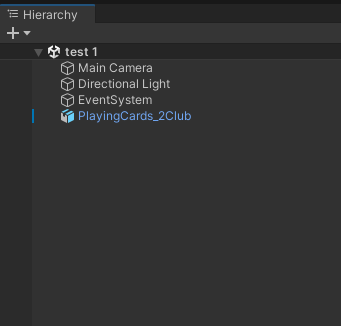
まず、testシーンを作成して以下のように、アセットのカードオブジェクトを配置します。必要なオブジェクトが以下です。
- Main Camera (デフォルトであるので大丈夫)
- EventSystem←こいつを追加してください。

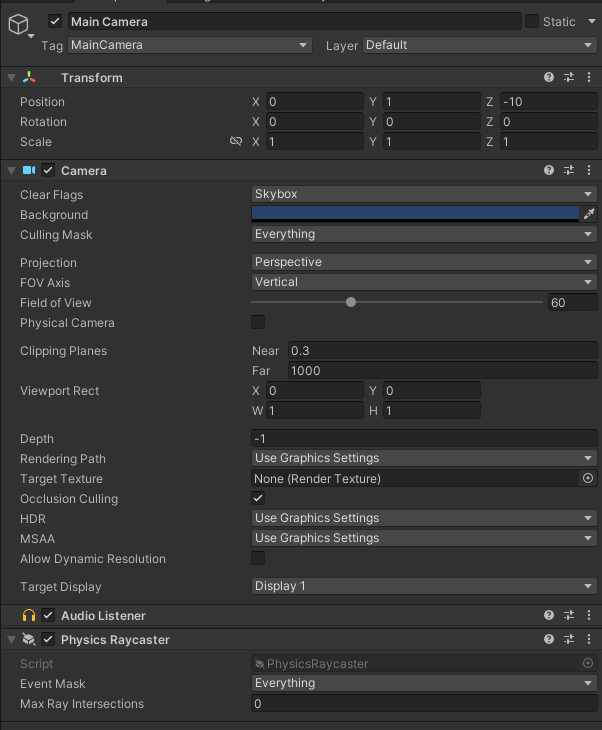
Main Cameraにアタッチするもの
以下のように、Physics Raycasterを配置してください!

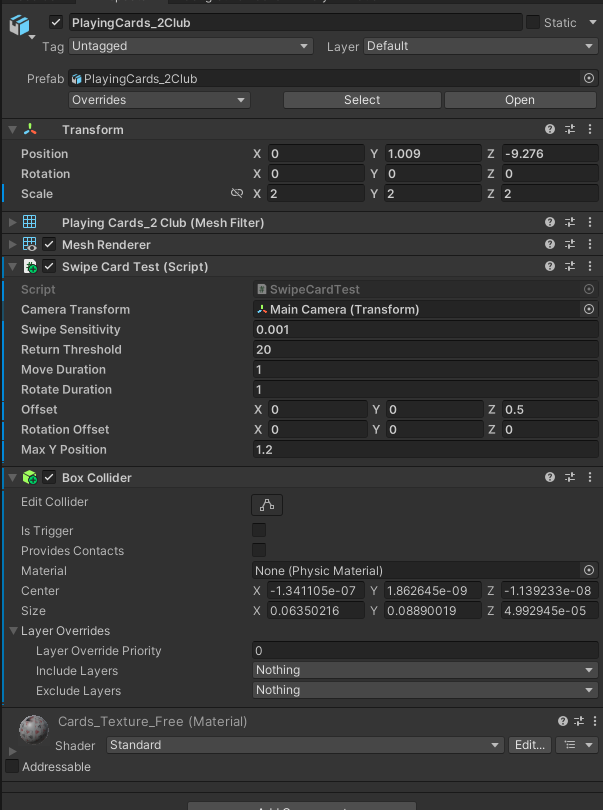
カードオブジェクトにアタッチするもの
以下のように、SwipeCardTest.csとBox Colliderをアタッチしてください。Box Colliderはデフォルトのままで特にIs Triggerなどいじる必要はありません。

SwipeCardTestのパラメーターについて
このスクリプトでは、いくつかのパラメーターを使ってカードの動きや演出を調整できます。以下を参考に設定してください。
Camera Transform
まず最初に、カードをカメラ前へ移動させたい対象のカメラをこの欄に設定してください。
通常は Main Camera の Transform をドラッグ&ドロップすればOKです。
Offset(Z軸)
Offset の Z座標は、カードがどれくらいカメラの前に飛び出すかを調整する値です。
例えば 1.0 にすれば、カメラのちょうど1メートル手前に表示されます。
Rotation Offset
カードがカメラ前に来たときに、どの角度に回転するかを調整できます。
デフォルトではカメラの向きに自動で回転しますが、ここに Vector3(0, 180, 0) などを指定することで裏返すことも可能です。
実際に動かしてみて微調整するのがおすすめです。
Max Y Position
スワイプ操作でカードを上方向に動かす際の最大のY座標(高さ)を指定します。
この値を超える移動はできないため、カードが画面外まで飛んでいってしまうのを防止できます。
こんな感じ!
こんなカードアニメーションを以下で実装してます!10人倒すとトランプからビームが出たりするので良かったらプレイして見てください!

Xのフォローはこちら!頑張って記事更新します。



